Deploy to Kubernetes in Google Cloud: Challenge Lab
The challenge contains 4 required tasks:
- Create a Docker image and store the Dockerfile
- Test the created Docker image
- Push the Docker image in the Google Container Repository
- Create and expose a deployment in Kubernetes
- Increase the replicas from 1 to 3
- Update the deployment with a new version of valkyrie-app
- Create a pipeline in Jenkins to deploy your app
Task 1: Create a Docker image and store the Dockerfile
Hint: Refer procedures and modify the codes in the lab GSP055 Introduction to Docker
First of all, you have to run the following command in Cloud Shell.
source <(gsutil cat gs://cloud-training/gsp318/marking/setup_marking.sh)It installs the marking scripts, which use to check your progress.
Then, run the commands below to clone the valkyrie-app source code repository to the Cloud Shell. (Remember to replace
YOUR_PROJECT_IDwith your Project ID)export PROJECT=$YOUR_PROJECT_ID gcloud source repos clone valkyrie-app --project=$PROJECTCreate a
Dockerfileunder thevalkyrie-appdirectory and add the configuration to the file. Copy the given codes from the lab page to the following snippet, and then run the commands in the Cloud Shell.cd valkyrie-app cat > Dockerfile <<EOF // COPY TO HERE EOFBuild the image with the following command:
docker build -t valkyrie-app:v0.0.1 .Run
docker imagesto look at the images you built.Before clicking Check my progress on the lab page, don’t forget to run the following commands to execute the marking script:
cd ~/marking ./step1.sh
In Total : Task1
gsutil cat gs://cloud-training/gsp318/marking/setup_marking.sh | bash gcloud source repos clone valkyrie-app cd valkyrie-app cat > Dockerfile <<EOF FROM golang:1.10 WORKDIR /go/src/app COPY source . RUN go install -v ENTRYPOINT ["app","-single=true","-port=8080"] EOF docker build -t valkyrie-app:v0.0.1 . cd .. cd marking ./step1.sh
Task 2: Test the created Docker image
Hint: Refer procedures and modify the codes in the lab GSP055 Introduction to Docker
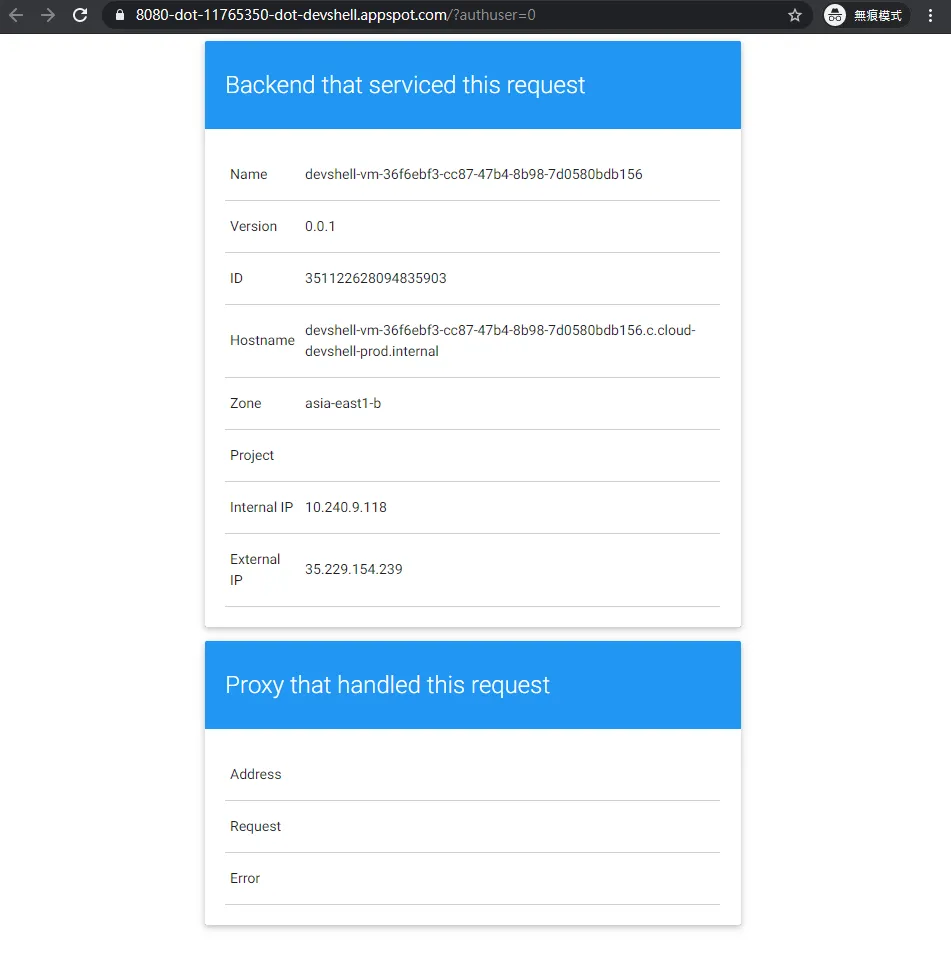
The lab instruction requires you to run the docker image built in Task 1 and show the running application by Web Preview on port 8080. Based on the requirements, the docker command will be:
docker run -p 8080:8080 --name valkyrie-app valkyrie-app:v0.0.1 &
In the Cloud Shell, go back to the
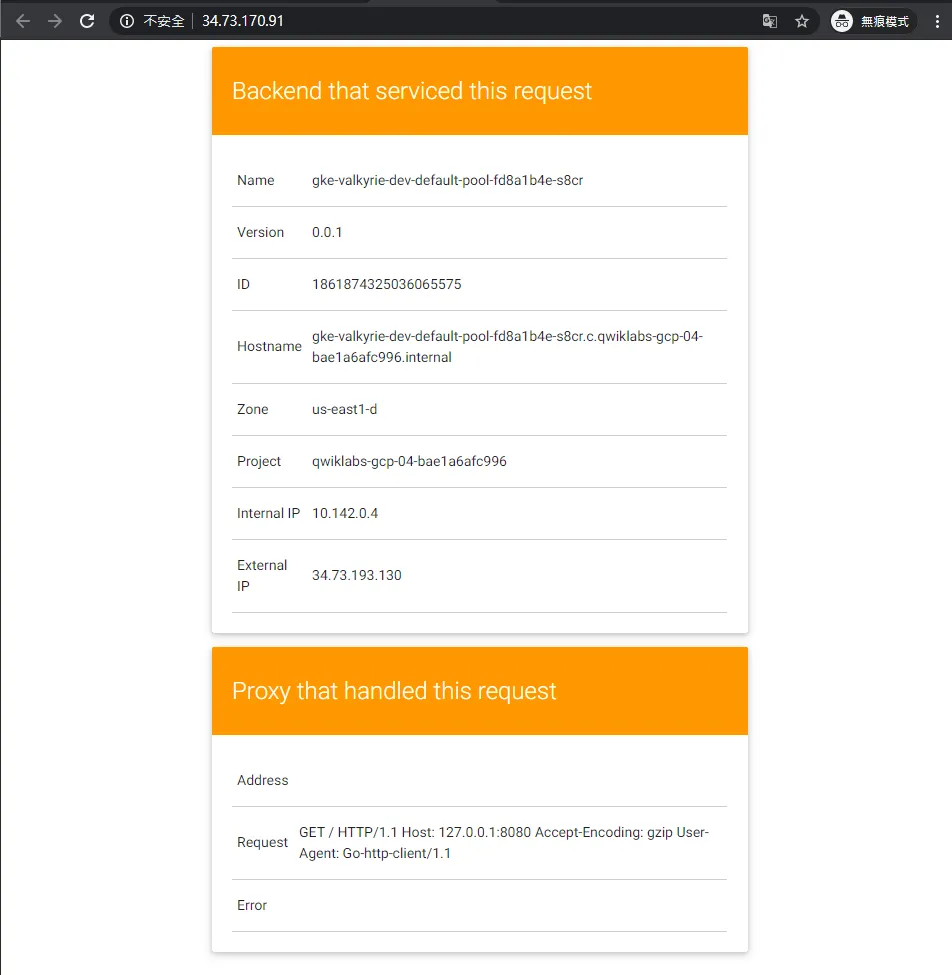
valkyrie-appdirectory, and run the above command.Click Web Preview to see the running app.
After that, open a new Cloud Shell to run the
step2.shmarking script.cd ~/marking ./step2.sh
IN total : Task 2
cd .. cd valkyrie-app docker run -p 8080:8080 valkyrie-app:v0.0.1 & cd .. cd marking ./step2.sh
Task 3: Push the Docker image in the Container Repository
Hint: Refer procedures and modify the codes in the lab GSP055 Introduction to Docker
In this task, you will push the Docker image valkyrie-app:v0.0.1 into the Container Registry with a tag gcr.io/YOUR_PROJECT_ID/valkyrie-app:v0.0.1.
Thus, you should format the docker commands as below.
docker tag valkyrie-app:v0.0.1 gcr.io/$PROJECT/valkyrie-app:v0.0.1
docker images
docker push gcr.io/$PROJECT/valkyrie-app:v0.0.1
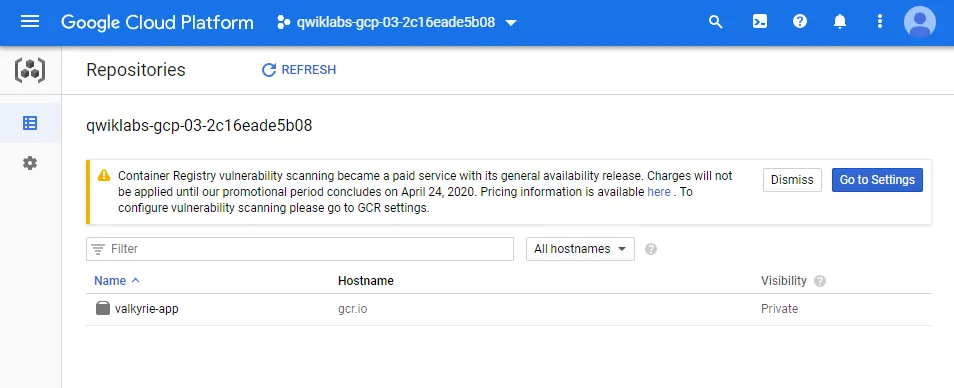
After pushing the container, the valkyrie-app repository will appear in the Cloud Console as shown in the image below.
In total : Task 3
cd .. cd valkyrie-app docker tag valkyrie-app:v0.0.1 gcr.io/$GOOGLE_CLOUD_PROJECT/valkyrie-app:v0.0.1 docker push gcr.io/$GOOGLE_CLOUD_PROJECT/valkyrie-app:v0.0.1 sed -i s#IMAGE_HERE#gcr.io/$GOOGLE_CLOUD_PROJECT/valkyrie-app:v0.0.1#g k8s/deployment.yaml
Task 4: Create and expose a deployment in Kubernetes
Hint: Refer procedures in the labs GSP100 Kubernetes Engine: Qwik Start and GSP021 Orchestrating the Cloud with Kubernetes for steps 1-2 and steps 3-4, respectively.
In the Cloud Shell, go to the
valkyrie-app/k8ssubdirectory.Get authentication credentials for the cluster
gcloud container clusters get-credentials valkyrie-dev --region us-eastUse a text editor to modify
deployment.yamland replaceIMAGE_HEREwithgcr.io/YOUR_PROJECT_ID/valkyrie-app:v0.0.1Use
kubectl create -f <filename>command to deploy deployment.yaml and service.yaml
In total : Task 4
sed -i s#IMAGE_HERE#gcr.io/$GOOGLE_CLOUD_PROJECT/valkyrie-app:v0.0.1#g k8s/deployment.yaml gcloud container clusters get-credentials valkyrie-dev --zone us-east1-d kubectl create -f k8s/deployment.yaml kubectl create -f k8s/service.yaml git merge origin/kurt-dev kubectl edit deployment valkyrie-dev
Task 5: Update the deployment with a new version of valkyrie-app
Hint: Refer the skills in lab GSP053 Managing Deployments Using Kubernetes Engine or my previous article Qwiklabs/Logbook: Scale Out and Update a Containerized Application on a Kubernetes Cluster
Step 5-1 Increase the replicas from 1 to 3
Step 5-2 Update the deployment with a new version of valkyrie-app
Go back to the
valkyrie-appdirectory in the Cloud Shell.Merge the branch called
kurt-devinto master using the followinggitcommand:git merge origin/kurt-devBuild and push the new version with tagged v0.0.2:
docker build -t valkyrie-app:v0.0.2 . docker tag valkyrie-app:v0.0.2 gcr.io/$PROJECT/valkyrie-app:v0.0.2 docker images docker push gcr.io/$PROJECT/valkyrie-app:v0.0.2Trigger a rolling update by running the following command:
kubectl edit deployment valkyrie-devChange the image tag from
v0.0.1tov0.0.2. then save and exit.
In total : Task 5
docker build -t gcr.io/$GOOGLE_CLOUD_PROJECT/valkyrie-app:v0.0.2 . docker push gcr.io/$GOOGLE_CLOUD_PROJECT/valkyrie-app:v0.0.2 kubectl edit deployment valkyrie-dev docker ps
Task 6: Create a pipeline in Jenkins to deploy your app
Hint: Refer procedures in the labs GSP051 Continuous Delivery with Jenkins in Kubernetes Engine
In this task, you will need to:
- Connect to Jenkins
- Adding your service account credentials
- Creating a Jenkins job
- Modifying the pipeline definition
- Modify the site
- Kick off Deployment
6.1 To connect the Jenkines
Get the password with the following command:
printf $(kubectl get secret cd-jenkins -o jsonpath="{.data.jenkins-admin-password}" | base64 --decode);echoConnect to the Jenkins console using the commands below:
export POD_NAME=$(kubectl get pods --namespace default -l "app.kubernetes.io/component=jenkins-master" -l "app.kubernetes.io/instance=cd" -o jsonpath="{.items[0].metadata.name}") kubectl port-forward $POD_NAME 8080:8080 >> /dev/null &If there is another running container, use the
dockercommands below to kill it:docker ps docker container kill $(docker ps -q)Click on the Web Preview button in cloud shell, then click “Preview on port 8080” to connect to the Jenkins console.
Username: admin
6.2 Adding your service account credentials
In the Jenkins user interface, click Credentials in the left navigation.
Click Jenkins
Click Global credentials (unrestricted).
Click Add Credentials in the left navigation.
Select Google Service Account from metadata from the Kind drop-down and click OK.
6.3 Creating the Jenkins job
Create a pipeline job that points to your */master branch on your source code.
Click Jenkins > New Item in the left navigation:
Name the project valkyrie-app, then choose the Multibranch Pipeline option and click OK.
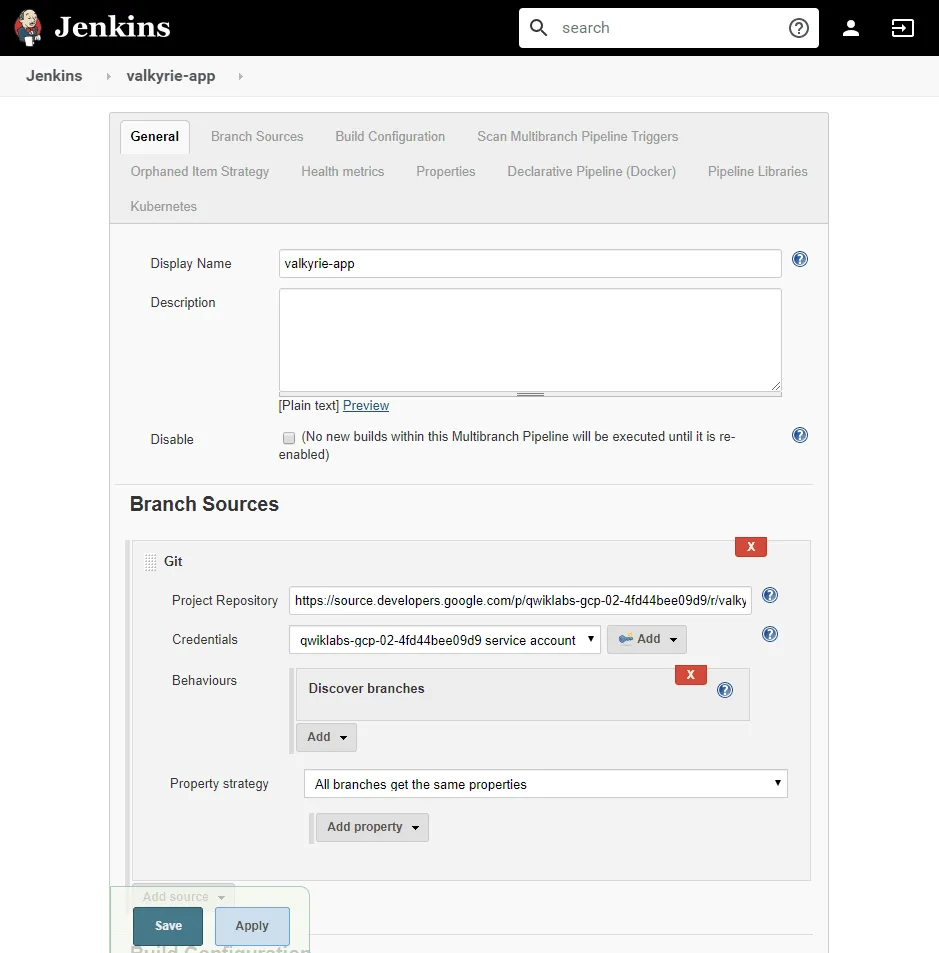
On the next page, in the Branch Sources section, click Add Source and select git.
Paste the HTTPS clone URL of your sample-app repo in Cloud Source Repositories
https://source.developers.google.com/p/YOUR_PROJECT_ID/r/valkyrie-appinto the Project Repository field. Remember to replace YOUR_PROJECT_ID with your GCP Project ID.From the Credentials drop-down, select the name of the credentials you created when adding your service account in the previous steps.
Under Scan Multibranch Pipeline Triggers section, check the Periodically if not otherwise run box and set the Interval value to 1 minute.
Your job configuration should look like this:
6.4 Modifying the pipeline definition
Open Jenkinsfile file in a text editor, and replace YOUR_PROJECT with your GCP project ID.
6.5 Modify the site
Open source/html.go file in a text editor, and change the color of headings from green to orange.
6.6 Kick off Deployment
Commit and push the changes:
git config --global user.email $PROJECT
git config --global user.name $PROJECT
git add *
git commit -m 'green to orange'
git push origin master
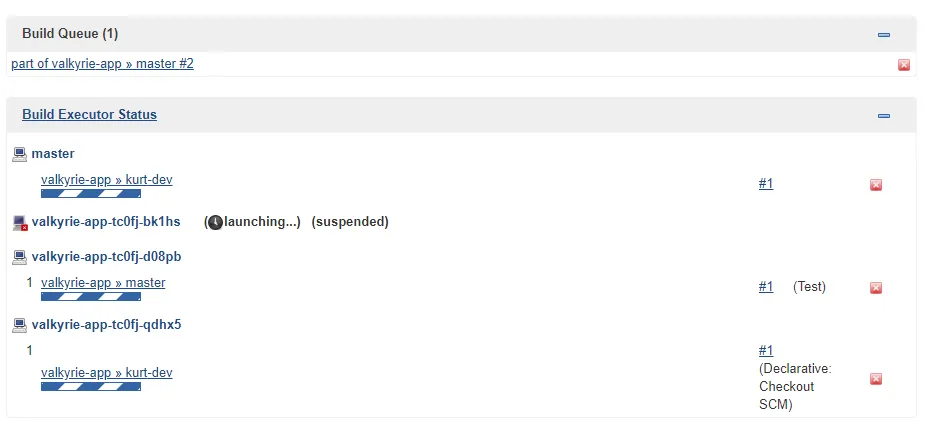
Finally, manually trigger the build in the Jenkins console
In total : Task 6
docker kill container_id
export POD_NAME=$(kubectl get pods --namespace default -l "app.kubernetes.io/component=jenkins-master" -l "app.kubernetes.io/instance=cd" -o jsonpath="{.items[0].metadata.name}")
kubectl port-forward $POD_NAME 8080:8080 >> /dev/null &
printf $(kubectl get secret cd-jenkins -o jsonpath="{.data.jenkins-admin-password}" | base64 --decode);echo
gcloud source repos list
sed -i "s/green/orange/g" source/html.go
sed -i "s/YOUR_PROJECT/$GOOGLE_CLOUD_PROJECT/g" Jenkinsfile git config --global user.email "you@example.com" git config --global user.name "student" git add . git commit -m "built pipeline init" git push
Congratulations! You completed this challenge lab.